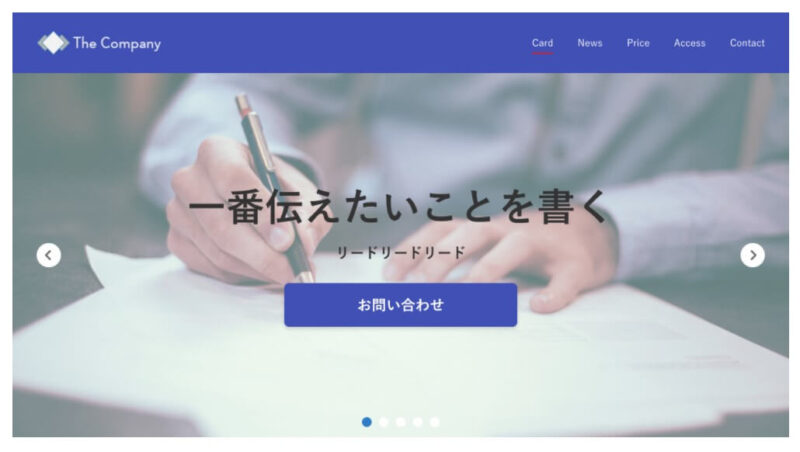
【Day20】スライダー(カルーセル)を作る

JavaScriptのライブラリを活用する。
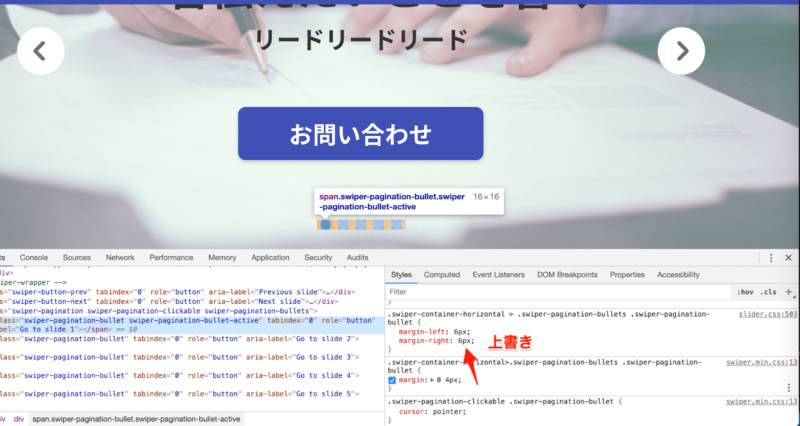
アローアイコンやページネーションの装飾は検証ツールを確認し上書き

検証ツールで該当箇所を探し、上書きする。
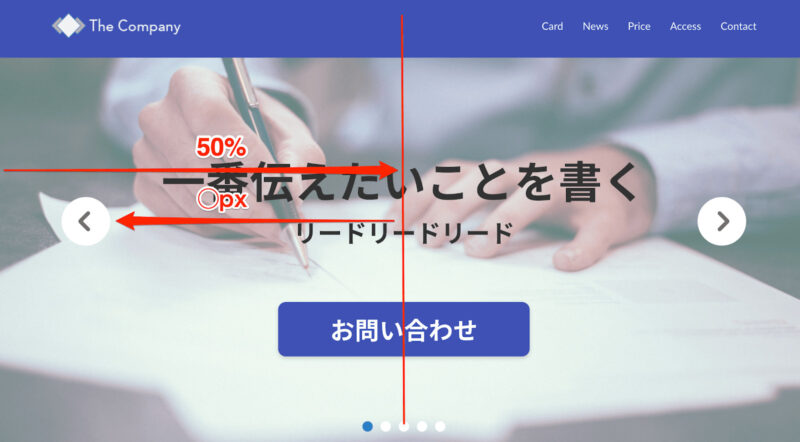
アローアイコンは上書きして中央基準で配置

PC表示時、ヘッダーのインナー幅に揃えるためにCSSを上書きし、中央基準で配置する。
(例)”left: 10px;” ➞ ”left: calc(50% – 600px);” 「中央から左に◯px」という調整ができる。
【Day21】スクロールに応じて要素に動きをつける

WOWライブラリを利用する。
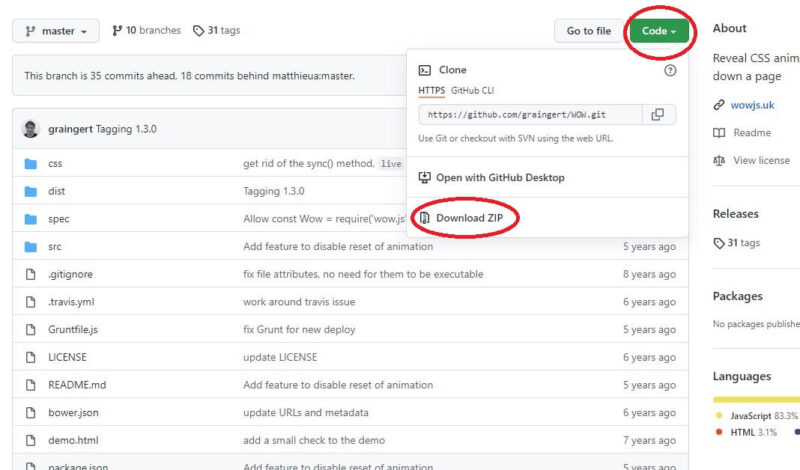
wow.jsダウンロード➞https://github.com/graingert/wow

ダウンロードしたファイルの中で必要なのは2つ。
①「dist/wow.min.js」
②「css/libs/animate.css」
①のwow.jsは「アニメーションのきっかけーや詳細を操作できるJavaScriptパッケージ」。
②のanimate.cssは「クラス名をつけるだけで簡単にアニメーションがつけられるcssパッケージ」。
【ファイルの読み込み】
HTML
<head>
<!-- head内でanimate.cssを読み込む -->
<link rel="stylesheet" href="css/animate.css">
</head>
<body>
・
・
<!-- fadeInUpでフワッと浮くアニメーション -->
<h2 class="section-title wow fadeInUp">Card</h2>
・
・
<!-- wow.min.jsを読み込んでから、初期設定しておく -->
<script src="js/wow.min.js"></script>
<script>
new WOW().init();
</script>
</body>【アニメーションにかける秒数などの指定方法】
data-wow-duration:アニメーションにかける時間を指定
data-wow-delay:可視範囲にはいってから動き出すまでの時間を指定
data-wow-offset:可視範囲に入っても動かず、さらに何pxスクロールされたら動き出すかを指定
data-wow-iteration:アニメーションの繰り返し回数を指定
HTML
<h2 class="wow animate__animated animate__zoomIn" data-wow-duration="3s">3秒かけてアニメーションを実効</h2>
<h2 class="wow animate__animated animate__zoomIn" data-wow-delay=".5s">可視範囲に入って0.5秒後にアニメーションを開始</h2>
<h2 class="wow animate__animated animate__zoomIn" data-wow-offset="100">可視範囲に入ってさらに100pxスクロールされたらアニメーションを開始</h2>
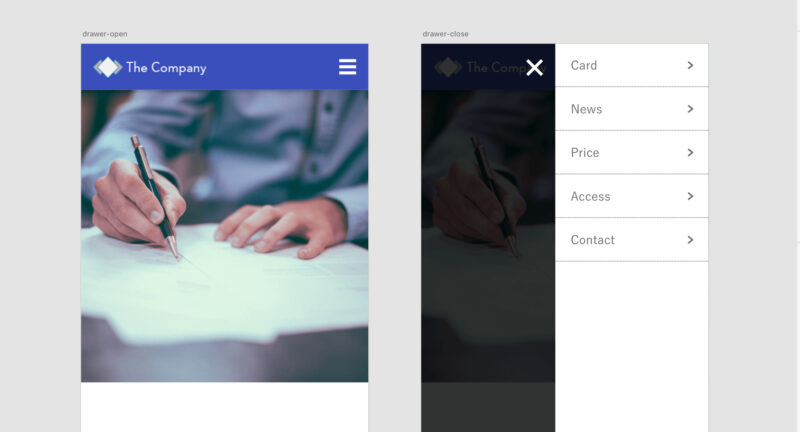
<h2 class="wow animate__animated animate__zoomIn" data-wow-iteration="3">アニメーションを3回繰り返す</h2>【Day22】スマホ時のドロワーメニューを作る

「drawer.js」などのライブラリを使えば簡単に実装できる。
ブラウザの対応状況やバージョンによって不具合が発生することもある。
自作とライブラリを状況によって使い分ける。
ドロワーメニューを開いた時の階層はz-indexを指定する。
css
// ヘッダー
.header {
// 上部に固定表示するため、z-indexは1以上
z-index: 20;
}
// ドロワー開いた時の黒いマスク背景
.drawer-background {
z-index: 39;
}
// ドロワーの中身は背景上に表示したいのでz-indexは背景以上
.drawer-content {
z-index: 40;
}
// ハンバーガーアイコンは中身より上に表示したいので、z-indexは中身以上
.drawer-icon {
z-index: 41;
}【Day23】スムーススクロールとフローティングアイテムを作る

ページ内リンク時にスクロールさせる
Javascriptで実装。
JavaScript
//ページ内リンクにスクロールの動きをつける
jQuery('a[href^="#"]').click(function () {
// .headerクラスがついた要素の高さを取得
var header = jQuery(".header").innerHeight();
//a href="#"の時
var id = jQuery(this).attr("href");
//トップから0の位置に戻る
var position = 0;
//a href="#card" などリンクが"#"だけじゃない時
if ( id != '#') {
//固定ヘッダー分の高さを引く
position = jQuery(id).offset().top - header;
}
jQuery("html, body").animate({
scrollTop: position
},
500);
});

※固定ヘッダー分の高さを引かないとページ内リンクした時にタイトルと重なってしまう。
トップへ戻るボタンの表示/非表示/スクロール
〇〇px以上スクロールされたらクラスを付与するという処理にする。
HTML
<div class="to-top">
<a href="#"><img src="./img/toto.png" alt=""></a>
</div>sass
// page-top
.to-top {
position: fixed;
right: 24px;
bottom: 18px;
opacity: 0;
visibility: hidden;
transition: all 0.3s ease 0s;
&.is-show {
opacity: 1;
visibility: visible;
}
a {
display: block;
img {
width: 60px;
}
}
}Javascript
//スクロールの変化でTOPへ戻るアイコンの表示or非表示
jQuery(window).on("scroll", function () {
// トップから100px以上スクロールしたら
if (100 < jQuery(this).scrollTop()) {
// is-showクラスをつける
jQuery('.to-top').addClass('is-show');
} else {
// 100pxを下回ったらis-showクラスを削除
jQuery('.to-top').removeClass('is-show')
}
});サイトをスクロールする前は、要素を非表示。
| スタイル | 領域の確保 | クリック(イベント) |
|---|---|---|
| display:none; | × | × |
| visibility:hidden; | ○ | × |
| opacity:0; | ○ | ○ |
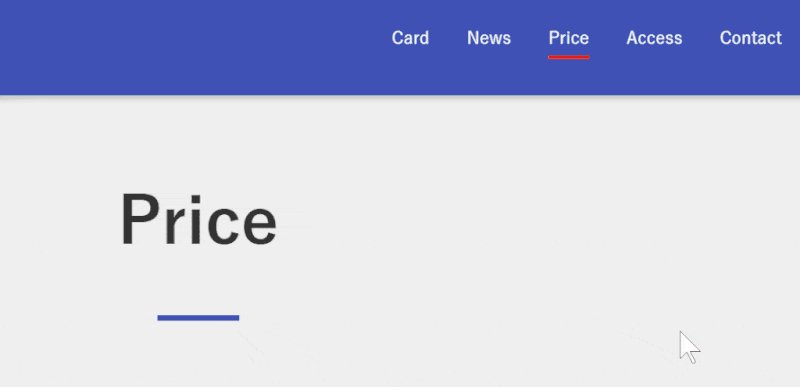
【Day24】ページ内リンクでクリックした要素に下線を引く(クリックイベントの処理)

クリック時にクラスをつけ外しする
アクションイベントの多くは「◯◯したら□□のクラスをつける」「◯◯したら□□のクラスを外す」を行っている。
- メニューをクリックしたら全メニューのis-activeクラスを外し、
- クリックしたメニューにだけis-activeクラスをつける
HTML
<nav class="header__nav">
<ul>
<li><a href="#a-card">Card</a></li>
<li><a href="#a-news">News</a></li>
<li><a href="#a-price">Price</a></li>
<li><a href="#a-access">Access</a></li>
<li><a href="#a-contact">Contact</a></li>
</ul>
</nav>JavaScript
jQuery('.header__nav ul li a').click(function() {
jQuery('.header__nav ul li a').removeClass( 'is-active' );
jQuery(this).addClass( 'is-active' );
return false;
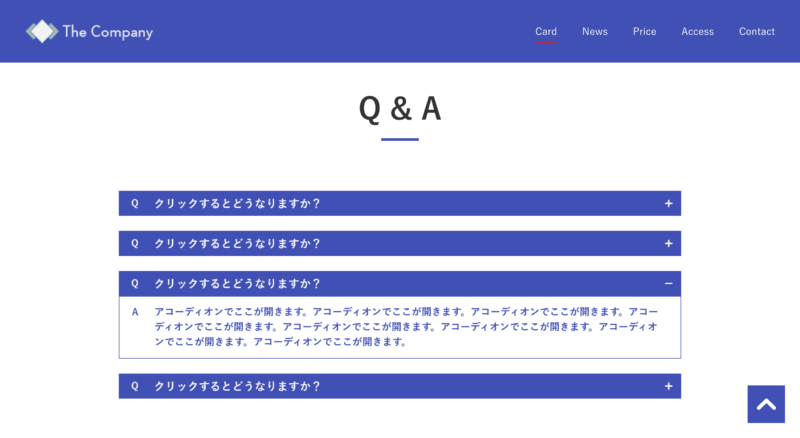
});【Day25】Q and Aをアコーディオンでコーディング

jQueryの関数、「slideToggle()」を使う。
「Q」の要素がクリックされたら、「A」の要素を「slideToggle()」で開く。
HTML
<div class="qa__item accordion">
<dt class="accordion__head">クリックするとどうなりますか?<span class="accordion__icon"></span></dt>
<dd class="accordion__body">
<div class="accordion__body-in">アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。アコーディオンでここが開きます。</div><!-- /.accordion__body-in -->
</dd>
</div>Javascript
jQuery('.accordion__head').click(function() {
jQuery(this).next().slideToggle(); //.accordion__headの次の兄弟要素(.accordion__body)を開く
jQuery(this).children('.accordion__icon').toggleClass( 'is-open' );
//.accordion__headの子要素(.accordion__icon)にクラス付与(cssで装飾)
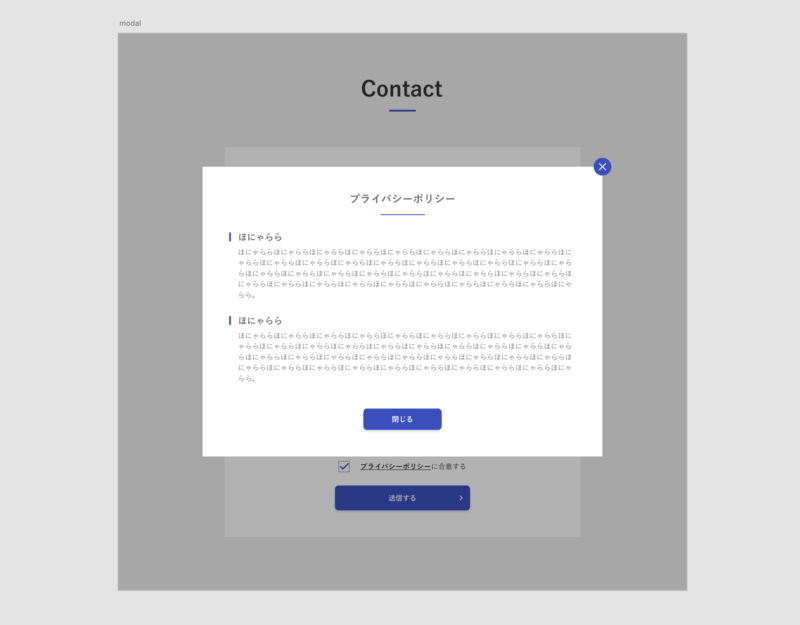
});【Day26】モーダルを作る

モーダルウィンドウを作る手順
- モーダルで表示したい要素を”display: none;” にする
- ターゲットの要素がクリックされたら
- 「.is-show」クラスなどをつけて表示するか、jQueryのshow()メソッドで表示
- 閉じる用のターゲットがクリックされたら
- 「.is-show」クラスを外して非表示に戻すか、jQueryのhide()メソッドで非表示
data型を使い保守性を上げる
jQueryにはdata()関数というものがある。
「data-〇〇 = △△」のように「data-」で始まるカスタム属性の値を取得することができる。
dataのハイフン以下(〇〇の部分)を引数に指定することで、値(△△の部分)を取得できる。
HTML
//data-targetに"for-modal"という値を設定
<a class="js-modal-open" href="" data-target="for-modal">プライバシーポリシー</a>
//data-targetと同じ名前のクラスを付けておく
<div class="for-modal">
<!-- モーダルのコンテンツ -->
</div>JavaScript
// モーダルを開く
jQuery('.js-modal-open').on('click', function(e) {
e.preventDefault();
//data-以下が「target」になってる属性の値(for-modal)を取得
var target = jQuery(this).data('target');
jQuery(target).show();
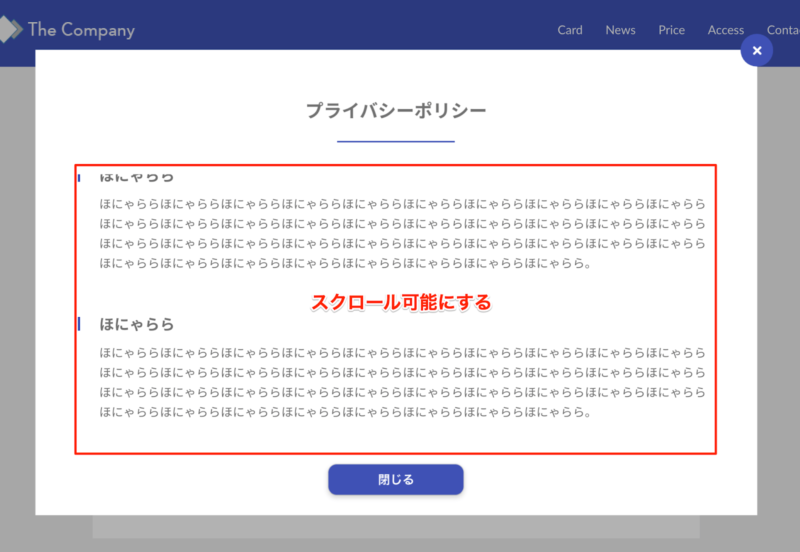
});モーダル内スクロール

overflow: auto;でスクロールできる。
<heightの指定方法>
タイトル「プライバシーポリシー」と「閉じる」ボタンのスペース分を引く。
height: calc(100% – 88px – 108px);
.modal-contact-content {
margin-top: 40px;
height: calc(100% - 88px - 108px);
overflow: auto;
> :first-child {
margin-top: 0;
}
}まとめ
HTML/CSSはだいぶサクサクこなせるようになってきましたが、Javascriptはまだまだ不慣れで回答動画を頼っての実装となりました。
でも数をこなしていけば確実に成長していけるので、理解はそこそこに前へ進みたいと思います!!
