
Day5~9で学んだこと「ゼロからのサイト制作」

【Day5】ゼロからサイトを作ってみよう①
①デベロッパーツールの使い方
・サイトのコードの確認ができる
・実際にコードをいじららなくてもデベロッパーツール上で結果を確認できる
コーディングには必要不可欠なので慣れておく
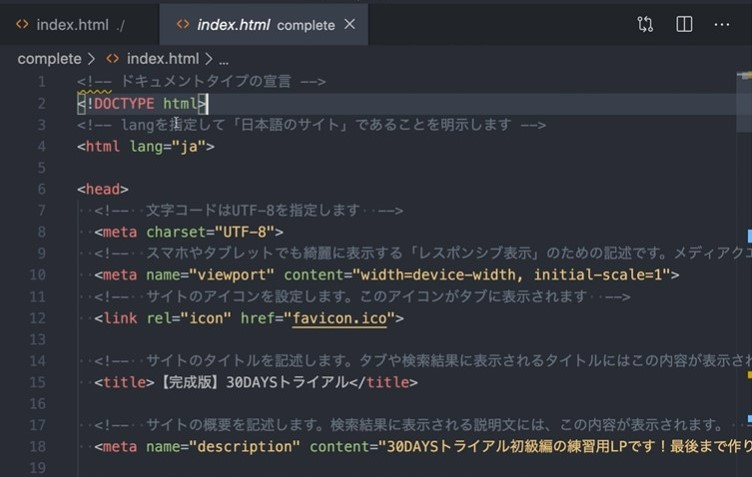
②HTMLに記載する宣言(コーディング準備)
・「!」+tabで基本的な記述が表示される


- ドキュメントタイプの宣言(HTMLを書いていくという意味)
- 言語の指定
- 文字コード「UTF-8」指定(世界規格でどのブラウザでも文字崩れしない)
- スマホ、タブレットできれいに表示する(レスポンシブ表示)ための記述
- サイトのアイコン設定(タブに表示される)
- タイトル記述(タブや検索結果に表示される)
- サイトの概要を記述(検索結果に表示される説明文)
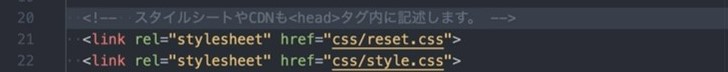
- リセットCSSの読み込み(各ブラウザのデフォルトで効くCSSを消して、ブラウザごとの表示の差異をなくすために書くCSS)
- スタイルCSSの読み込み(これから書いていくCSS)
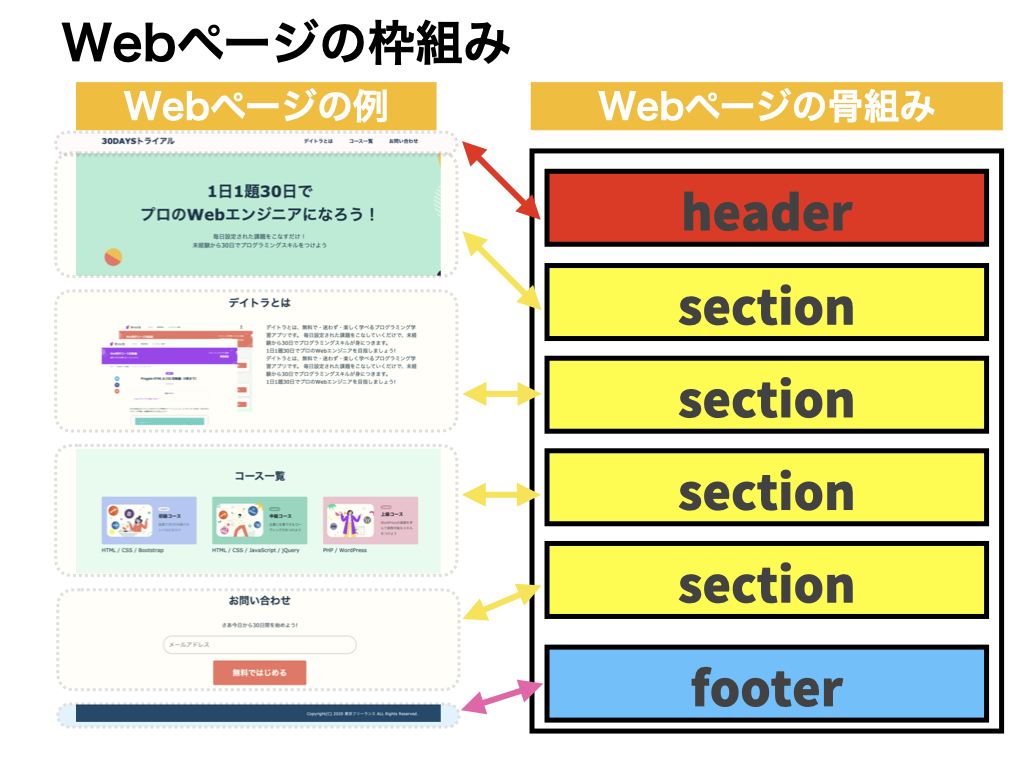
・サイトのブロック分けが重要

③header作り
・はじめに全体に共通して効かせるCSSを書く
- 文字サイズ
- 文字の種類
- 行間
- 文字カラー
- 画像のサイズ
- リンクのアンダーラインの有無
- ホバーした時の効果
- コンテンツの幅を中心にそろえる(containerクラスを指定して全体を囲み、配置、余白を指定。)
④「clear」の使い方と「class」を細かく付ける理由
・「clear」は「float」によるボックスの回り込みの解除
・floatさせる子要素の親要素にclearクラスをつける
・疑似要素を使うとCSSの記述だけでよい
・クラスを細かくつけるのは保守性を高めるため
・クラスを細かくつけると何か変更が生じた場合、該当の部分だけ変更すればよい。
⑤表示がうまく行かない時に確認するポイント
・ミスを防ぐためにプラグインの機能を利用する(色や波線で教えてくれる)
- コロン(:)とセミコロン(;)を間違えていないか
- 全角スペースが入っていないか
- つなげる文字を書き忘れてないか。例えば、アンダーバー(_) ハイフン(-) ドット(.)など
- 「閉じタグ」の数に過不足はないか
- classを定義するときに「ドット(.)」を書き忘れてないか
- 単純なスペルミス
【Day6】ゼロからサイトを作ってみよう②
①メインコンテンツ作り
・flexboxの使い方に慣れる
・Flexboxを使うには、display:flexと書く
②お問い合わせ・フッター作り
・「nputタグ」は属性まで指定する(似たようなフォームを簡単に追加できる)
③スペルミスの予防法
・エディタの予測変換に頼る
・Emmetのショートカット記法で書く
④Class名の命名規則
・基本的にどのような名前でも動作上は問題ない
・制作会社、案件によってルールがある
- 日本語や全角英数字を使わない
- 数字から始めない
- ハイフン(-)やアンダースコア(_)以外の記号を使わない
- 書き方を統一する(例:btnとbutton)
- 役割や場所、見た目がイメージしやすい
【Day7】ゼロからサイトを作ってみよう③
①画像の上に文を載せる
・HTMLでクラスをつける
・CSSで”background-image”を指定(背景を指定)
②レスポンシブ表示
・スマホ、タブレット、パソコン、どれで見てもきれいに見えるようにCSSを書く
【Day8】HTML/CSSコーディング復習①
・まずHTMLで全体(またはキリのいいブロックまで)を書き上げる
・CSSを付けつつデザイン通りに調整していく
【Day9】HTML/CSSコーディング復習②
・レスポンシブ対応
・Emmetの復習
・VS Codeのショートカットキーを使う
コーディング練習編まとめ
Day5~7は動画を見ながらのコーディングだったので比較的に順調に進みました。(間違いもそれなりにあった)
Day8~9になって、自力でサイト作成になったとたんに手が止まりました。。
一人では難しい!!
何度も動画を見直しながらサイトを完成させました。
それでも見落としや記述ミスがあって、表示がうまくいかない事がありました。。
何がおかしいかわからなくて、日を改めたりもしました。
煮詰まったらリセット大事!
スッキリした頭で冷静に見直すとミスを発見できました。
結局、サイト完成まで12時間ぐらいかかりました。
時間はかかったけどサイトが完成したときはとても達成感がありました^^

