
復習を兼ねたプログラミング学習の記録と備忘録です。

Day10~14で学んだこと「Bootstrapでのサイト制作」

【Day10】Bootstrapの基本を学ぼう①
・BootstrapとはTwitter社のエンジニア達が作った「CSSファイル」で無料で一般公開されたもの
・Bootstrapを使うと自分でコードを書く量が減るので簡単に素早くサイトが作れる
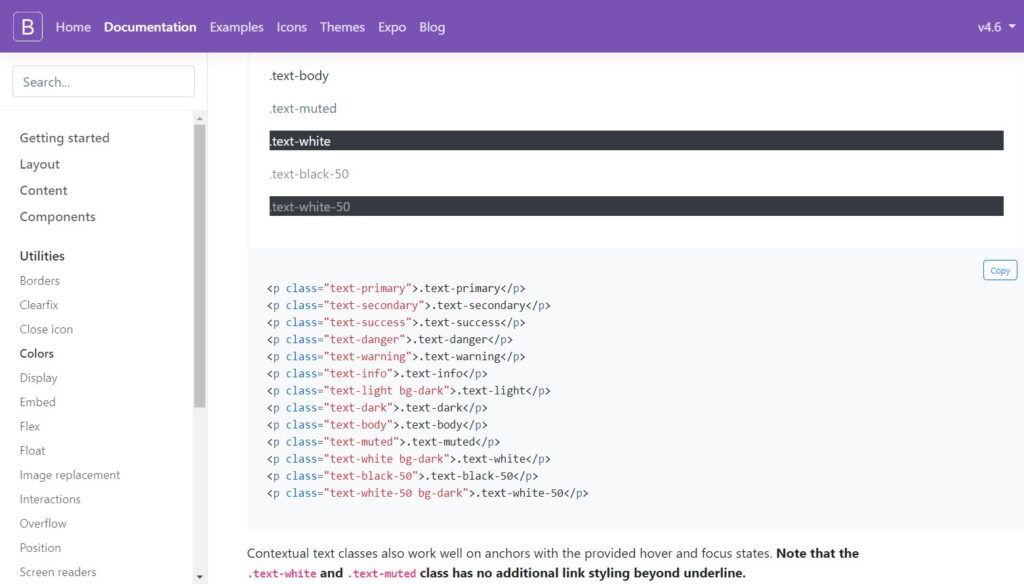
・HTMLファイルを書くだけで色や文字の大きさを指定できる
・Bootstrap公式サイト上でコードをコピーできる

【Day11】Bootstrapの基本を学ぼう②
①Width/heightの調整
・親要素に対して25%、50%、75%、100%、autoで指定(例:w-25)
②padding/marginの調整
- pt (padding-top)
- pr (padding-right)
- pb (padding-bottom)
- pl(padding-left)
- py (上下に余白をつける)
- px (左右に余白をつける)
※marginの場合は”p”を”m”に変更
・1~5で余白を指定する(例 : PB-5)
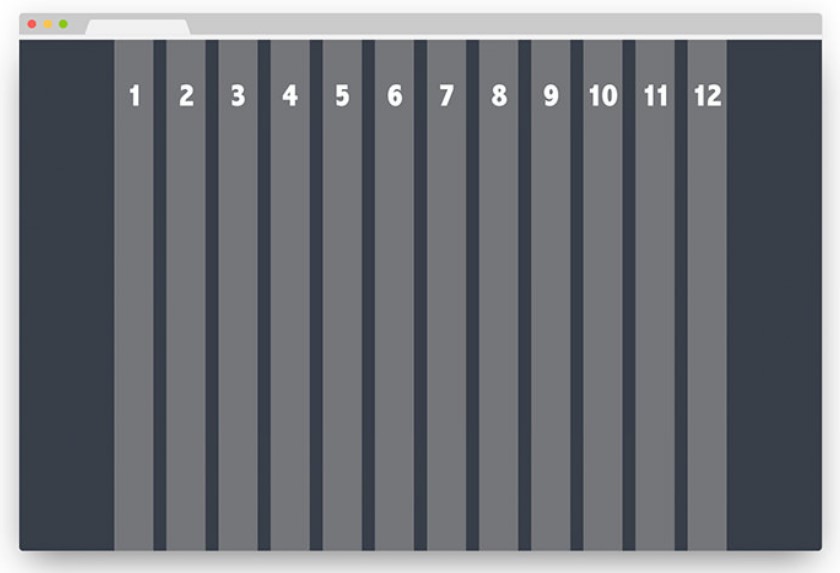
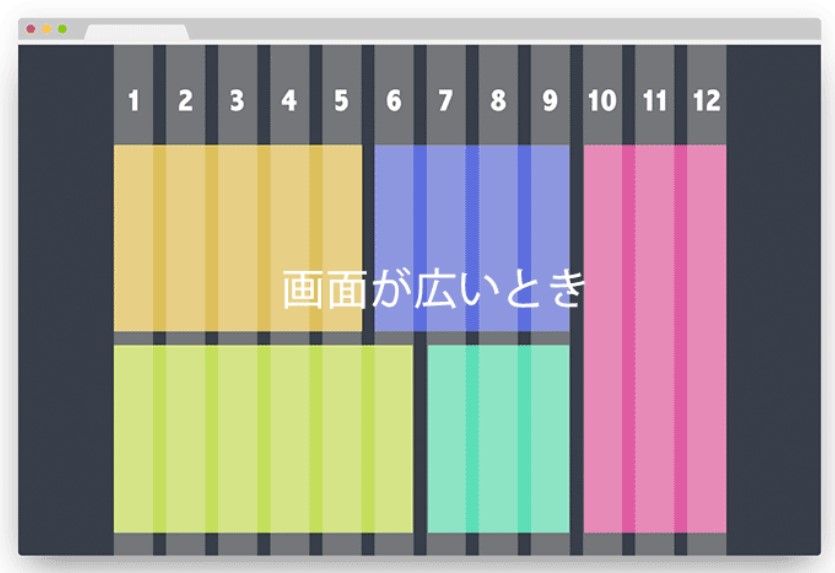
③Gridレイアウト
・サイトの横幅を均等に分けるガイドラインを「グリッド」と呼び、Bootstrapでは12本のグリッドがある。

・グリッドを何個分使うか指定することで簡単にレイアウトができる


④ボタン作成
・背景色つきボタンはclass名に「btn-〇〇〇」を指定
・枠線色つきボタンはclass名に「btn-outline-〇〇〇」を指定
・サイズは3種類(btn-lg:大、btn-sm:中、btn-x :小)
・画面幅いっぱいのサイズはclass名にbtn-blockを指定
【Day12】Bootstrapでサイトを作ろう
①公式サイトでHTMLの参考コードを調べる
②参考コードをカスタマイズする(配置、余白、色等)
①と②の繰り返しでサイトがほぼ完成する。
【Day13】Bootstrap復習①:自力でBootstrapサイトを作ってみよう
・練習のために以下二点を変更
①もう一つセクションを追加
②タイトルの文字フォントを変更
※フォント変更時の注意点
サイトをみる人のローカル環境に指定したフォントがないと表示されない。
font-family: Verdana, Geneva, Tahoma, sans-serif; (フォントを何個も指定しておく)
左から順に対応していれば読み込み、右に行くほど「読み込めなかったときの保険」になる。
【Day14】Bootstrap復習②:デイトラ簡易版サイトをBootstrapで書き直してみよう
・各セクションでBootstrapを使用(nav-bar、gridシステム、button、contactなど)
・レスポンシブ対応は自動
Bootstrap学習編まとめ
Bootstrapは基本的にはコードをコピペするだけでとても簡単でした。
以前つくったデイトラ簡易版の書き換えもサクサク進みました。
特に詰まることなく楽しんでコーディングできました。
ただ実際のコーディングの現場ではgridシステム以外はあまり使われないようです。
Bootstrapに頼りすぎないようコーディングの勉強を進めていきたいと思います!

