
うにょママ
復習をかねたWeb制作の学習の記録と+αで調べた事の備忘録です。

【Day12】ボタン、見出しを自在に作れるようになる

ボタンや見出しのコーディングには、擬似要素・position・transformなど、CSS活用のコツが詰まっている。
これらの作り方を押さえれば、ほとんどのパーツデザインは、どう実装すべきか見当をつけられるようになる。
下線の引き方
text-decoration、border、擬似要素の3パターンで書ける。
・text-decoration:シンプルな線のみ引ける
・border:いろいろな種類、太さの線が引ける
・擬似要素:自由に長さ、配置を決められる
影、マーカー風の線のつけかた
背景として実装する
- マーカー → background-image: linear-gradient();
- グラデーション → background-image: linear-gradient();
- 色の互い違い → background: repeating-linear-gradient();
参考記事
三角形の作り方
borderで線を引き、transparentで一部を透明にして作る。
三角形作成ツールを利用すれば簡単➞三角形作成ツール
アローアイコンの設定
疑似要素もしくは背景画像で設定できる。

【疑似要素での実装例】
.button {
display: inline-block;
position: relative;
&::after {
content: "";
position: absolute;
right: 12px;
top: 50%;
transform: translateY(-50%);
width: 14px;
height: 14px;
background: transparent url(../img/icon-arrow-right.png) no-repeat center center / contain;
}
}【背景画像での実装例】
.button {
display: inline-block;
position: relative;
background: transparent url(../img/icon-arrow-right.png) no-repeat center right 12px / 14px 14px;
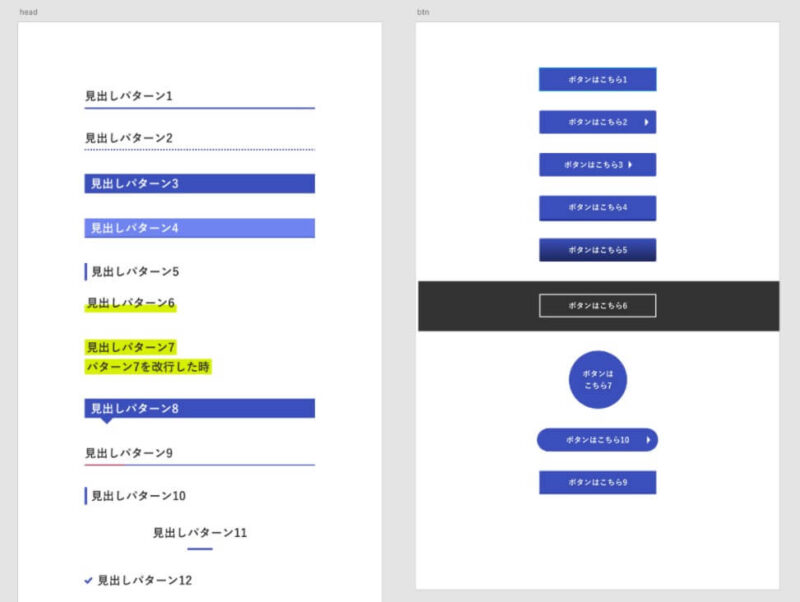
}見出しサンプル集

サルワカさんによる見出し集。
様々なパターンの見出しとそのコードがチェックできる。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
プログラマー用メモ帳『Boostnote』
一度書いたコードはプログラマー用メモ帳『Boostnote』に保存し、手持ちのカードとして使い回す。
まとめ
ボタンは苦手意識がありました。
今回、一度にたくさんのパターンのコーディングをしたおかげで、苦手意識から解放されました!!
とにかく数をこなすことが重要ですね^^

