
うにょママ
復習をかねたプログラミング学習の記録と+αで調べた事の備忘録です。

【Day11】PerfectPixelを使ったチェック&修正
PerfectPixelとは
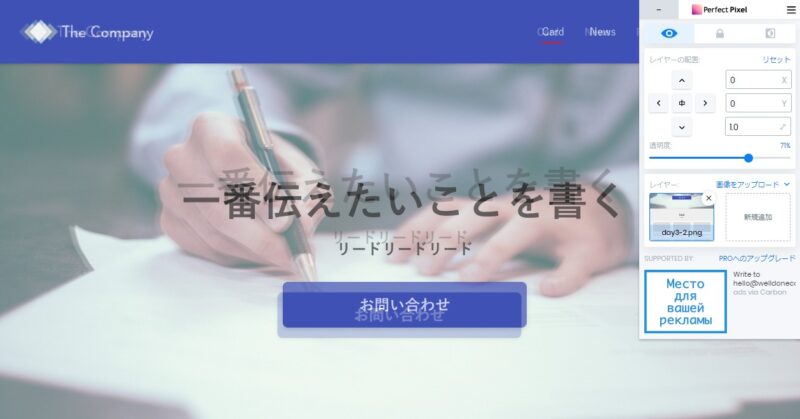
デザインカンプをもとに作ったサイトを、ブラウザ上でコーディングのズレを確認できる拡張機能。
サイトの上に透過した画像を重ね、デベロッパーツールを使いズレを修正していく。
デザインカンプとズレが無い=品質の高いコーディングである。
PerfectPixel公式サイト → https://www.welldonecode.com/perfectpixel/
PerfectPixelの使い方

- 重ねる画像(デザインカンプ)を取得する
- デベロッパーの幅をカンプと合わせる
- カンプの画像を読み込む
- 検証機能を使い「ズレ」を微調整
- コード修正
※どこまで厳密にチェックするかは案件による。
まとめ
PerfectPixelを使った再現度の高いコーディングはコーダーとして必須の技術だそうです。
この技術を身に着けて、仕事の途切れないフリーランスを目指したいと思います!

